In questa guida verrà spiegato come settare un nuovo progetto HTLM/Javascript con l’ausilio di NodeJS e del compilatore WebPack. L’utilizzo di tale compilatore nasce soprattutto per versioni di linguaggio JS (Javascript) più avanzate che, con l’ausilio di altri pacchetti (es. Babel), una volta compilati sono compatibili con la maggioranza dei browser. Prima di iniziare è fondamentale aver istallato le ultime versioni di NodeJS e Npm (Node Package Manager).
Questo progetto è stato sviluppato con sistema operativo Ubuntu Server 18.04.3
Installazione di NodeJS e Npm
Come sottolineato in prefazione è fondamentale installare ultima versione di NodeJS e di Npm. Per farlo sarà sufficiente seguire questi comandi:
sudo apt-get install curl curl -sL https://deb.nodesource.com/setup_12.x | sudo bash - sudo apt-get update sudo apt-get install nodejs sudo apt-get install npm
Creazione dalla cartella di progetto e inizializzazione della stessa con NodeJS
Per creare e inizializzare la cartella di progetto eseguire questi comandi:
– creazione della cartella con mkdir
– posizionarsi con il promt all’interno di essa
– inizializzare il progetto con Node Package Manager.
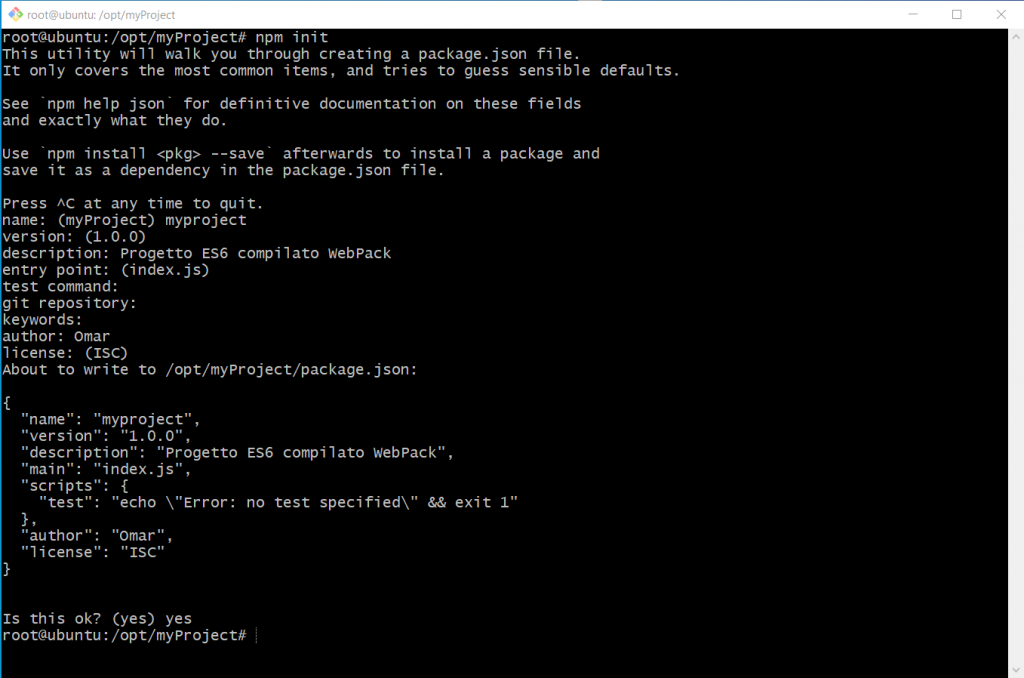
Verranno richiesti alcuni parametri, basterà usare quelli descritti nella figura successiva. Nel caso si desiderasse automatizzare il tutto basterà aggiungere “-y” al comando “npm init“
mkdir /opt/myProject cd /opt/myProject/ npm init
Risposte alle domande durante la creazione di package.json come da figura

Installazione pacchetti di compilazione
Per poter compilare il progetto che si andrà a creare si dovrà procedere all’installazione dei seguenti pacchetti:
Webpack
Webpack-Cli
Webpack-dev-server
Html-webpack-plugin
npm install --save-dev webpack npm install --save-dev webpack-cli npm install --save-dev webpack-dev-server npm install --save-dev html-webpack-plugin
Creazione di webpack.config.js
Per poter compilare il progetto si dovrà far capire a Webpack dove si trovano i files Html e Javascript usati per lo sviluppo del progetto stesso. Quindi sarà fondamentale creare il file javascript di configurazione di WebPack, e al suo interno definiremo:
– entry point: ovvero dove si trovano i files javascript di progetto
– output: ovvero directory e nome del file javascript compilato e minificato che sarà creato dal compilatore
– plugins HtmlWebpackPlugin: ovvero descriveremo al compilatore dove trovare i files HTML, dove salvarli una volta compilati e alcuni attributi dei files (es. Titolo).
Per creare il file usare questo comando
sudo nano webpack.config.js
al suo interno inserire il seguente codice:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
'filea': './src/js/index.js', // dove si trova il file index.js
//'fileb': './src/js/fileB.js' // dove si trova il fileB.js
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'js/[name].[chunkhash].js' // file dove verranno raggruppati tutti i js
},
devServer: {
contentBase: './dist' // cartella da cui legge
},
plugins: [
new HtmlWebpackPlugin({
title: 'my Project ES6',
cache: true,
inject: true, // inserisce nel corpo i link per css e js
filename: 'index.html', // nome del file principale
template: './src/index.html', // locazione del file principale compilato
chunks: ["filea"] // inietta solo il file js che ha questo nome
}) //,
// eventuale altra pagina web
//new HtmlWebpackPlugin({
// filename: 'paginaB.html', // nome del file principale
// template: './src/paginaB.html', // locazione del file principale compilato
// chunks: ["fileb"] // inietta solo il file js che ha questo nome
//})
]
}
Modifica del package.json
Per creare i comandi che serviranno per lo sviluppo e la compilazione del progetto si dovrà modificare il file package.json. Si andranno ad aggiungere allo stesso i comandi “run” e “build“.
Aprire con l’editor nano il file package.json con il seguente comando:
sudo nano package.json
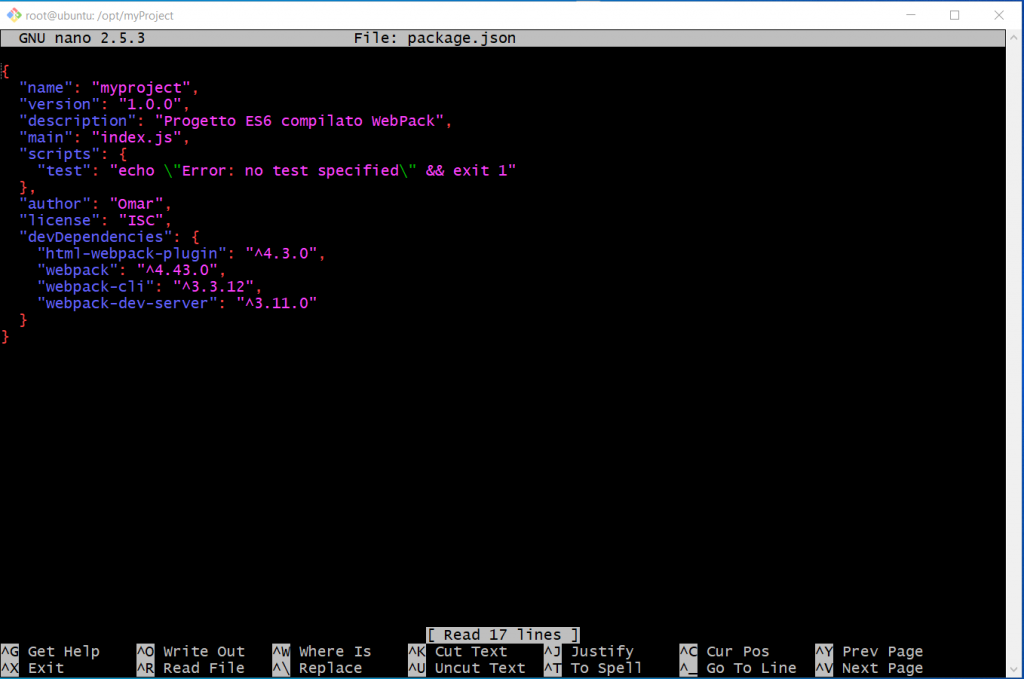
Dovrà essere simile a questo:

Modificare il file secondo il codice descritto di seguito:
{
"name": "myproject",
"version": "1.0.0",
"description": "Progetto ES6 compilato WebPack",
"main": "index.js",
"scripts": {
"dev": "webpack --mode development",
"build": "webpack --mode production",
"start": "webpack-dev-server --mode development --open"
},
"author": "Omar",
"license": "ISC",
"devDependencies": {
"html-webpack-plugin": "^4.3.0",
"webpack": "^4.43.0",
"webpack-cli": "^3.3.12",
"webpack-dev-server": "^3.11.0"
}
}Nel file package.json sono stati inseriti 3 nuovi comandi (NON lanciare i comandi perchè restituiranno errore in quanto manca il progetto):
– npm run dev : serve a raggruppare i file javascript
– npm run build : crea la compilazione, minificando tutti i javascript
– npm run start : avvia un webserver dedicando al nostro sito internet una porta
Creazione del progetto HTML e Javascript
Questo articolo non ha come scopo insegnare a programmare in Javascritp, ma solo la preparazione del sistema per permettere la compilazione di progetti più consistenti; Pertanto il progetto che si andrà a scrivere è minimale e conterrà un file Javascript che eseguirà un calcolo matematico semplice e una pagina html che ne visualizzerà il risultato.
Quindi si andranno a creare due cartelle (“src” e “src/js”) dove si verranno inseriti i files html e js, utilizzando i seguenti comandi:
sudo mkdir /opt/myProject/src sudo mkdir /opt/myProject/src/js sudo nano /opt/myProject/src/index.html
All’interno del file index.html, si andrà ad inserire il seguente codice:
<html>
<head>
<meta charset="utf-8"/>
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<h1>Il risultato è: <div id="resp"></div></h1>
</body>
</html>Il prossimo passo sarà quello di creare il file JS (index.js), utilizzando il seguente comando:
sudo nano /opt/myProject/src/js/index.js
All’interno del file si andrà ad inserire il seguente codice:
function num(){
let a =1;
const b = 2;
return a+b;
}
document.getElementById("resp").innerHTML= num();Compilazione del progetto
Una volta completato il progetto si dovrà passare alla compilazione dello stesso; Per fare questo sarà sufficiente lanciare i seguenti comandi:
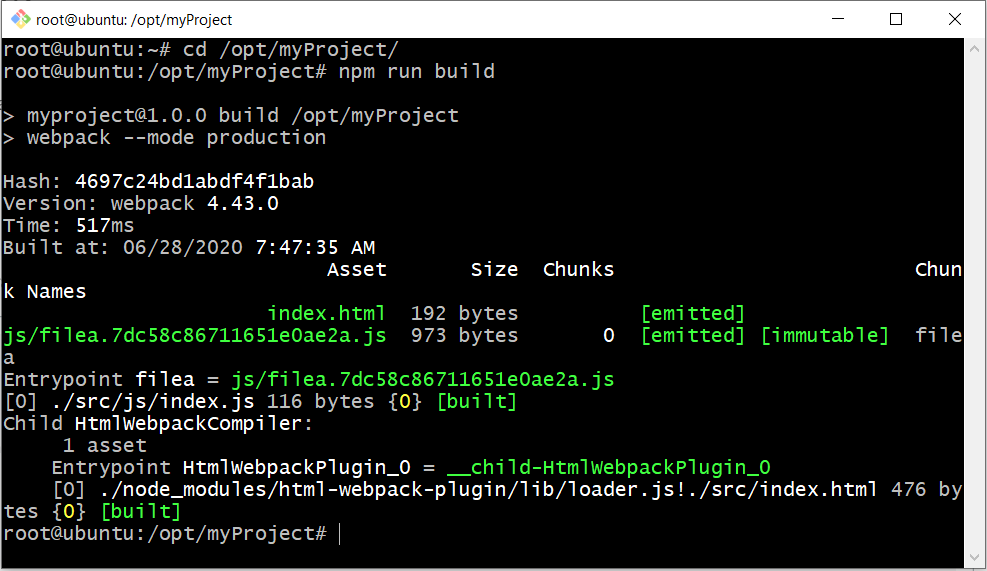
cd /opt/myProject npm run build
Si dovrà ottenere un risultato simile a quello raffigurato nella seguente immagine:

Come si può notare dalla figura, a seguito della compilazione è stata creata una cartella “dist” dove al suo interno si trovano “index.html” e “js/filea.7dc58c86711651e0ae2a.js” ovvero i files creati dal compilatore webpack.